
What is TogetherJS?
TogetherJS is a free, open source JavaScript library by Mozilla that adds collaboration features and tools to your website. By adding TogetherJS to your site, your users can help each other out on a website in real time!
Why use TogetherJS?

Create together.
TogetherJS makes it easy for users on your site collaborate in real time.

Built for the web.
TogetherJS is implemented in JavaScript; no software or plugins to install, and it's friendly with existing web pages, while still letting developers customize the experience.

By someone you trust.
TogetherJS is built and hosted by Mozilla, so you know it's safe to use.
How does TogetherJS work?
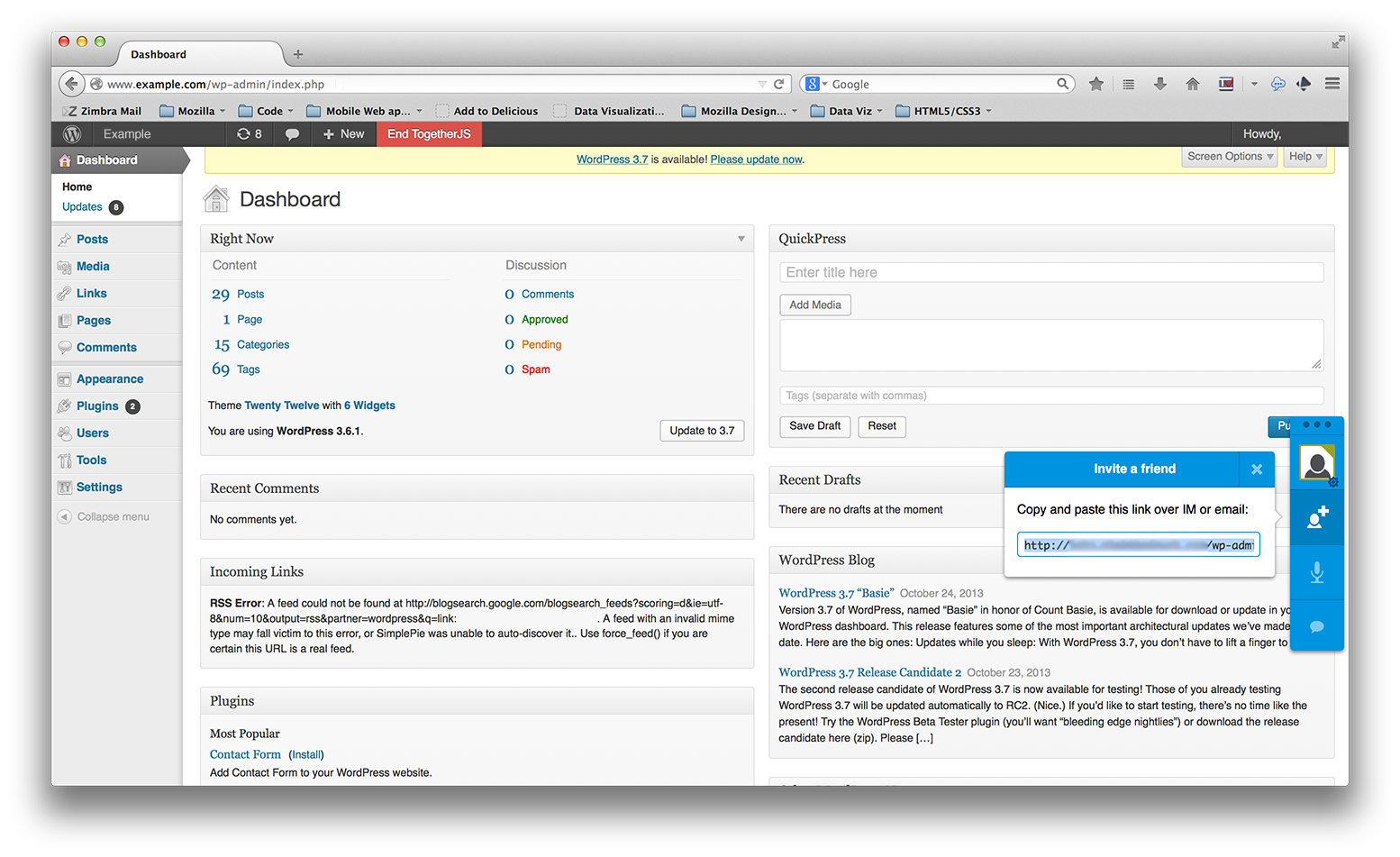
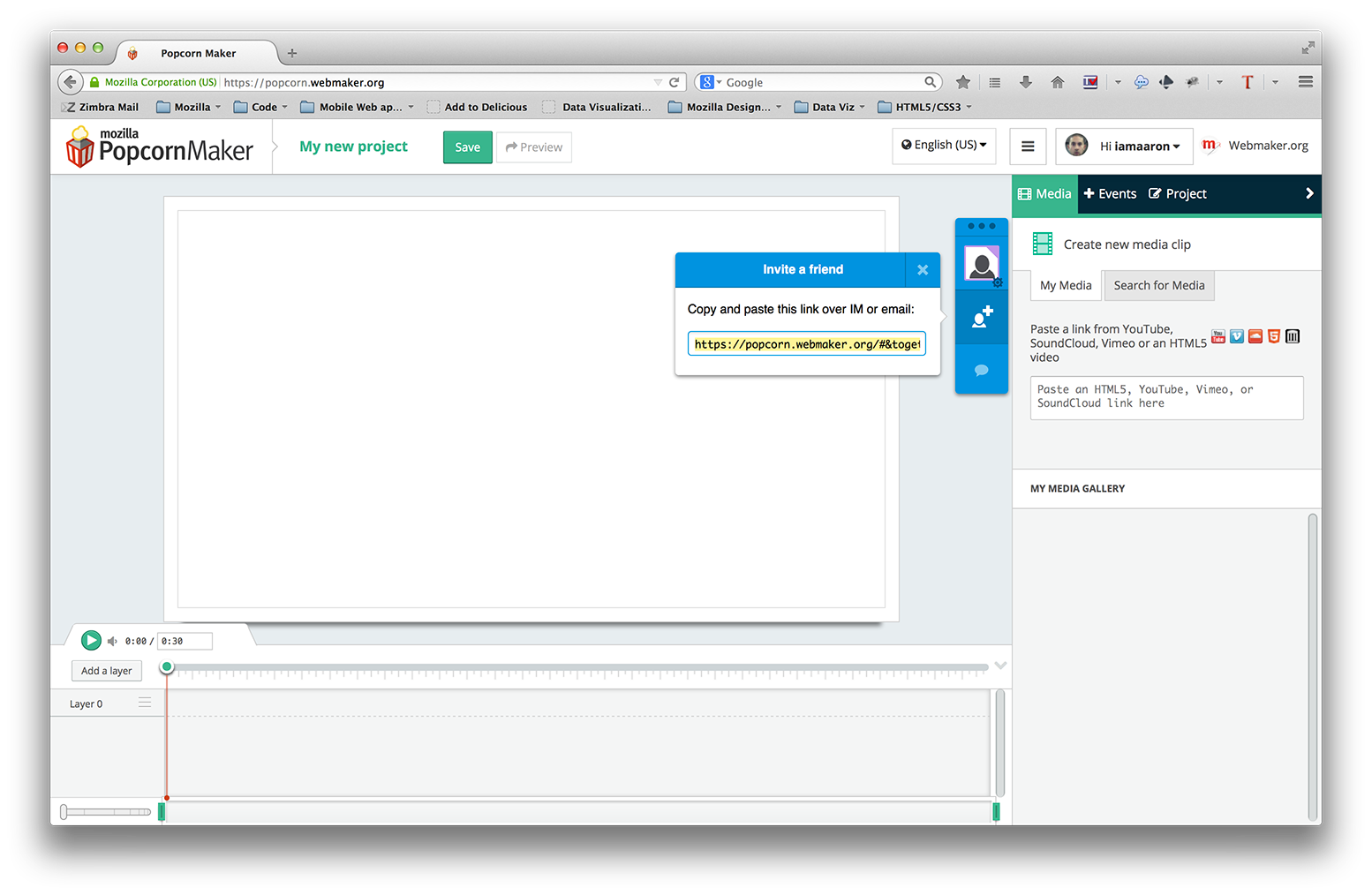
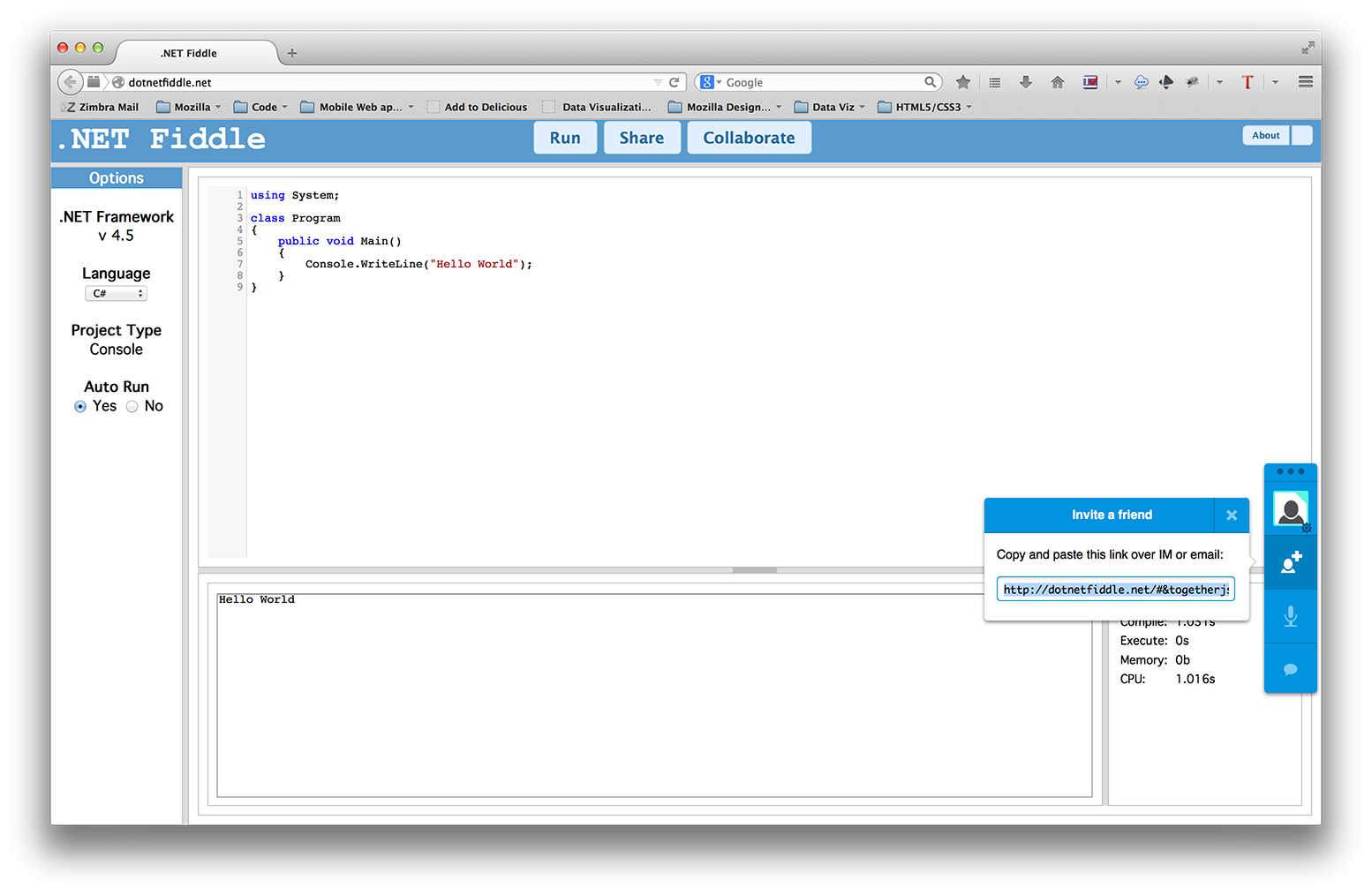
Add TogetherJS JavaScript and HTML to your site.Just copy and paste TogetherJS's JS library and HTML snippet into your site or app to give it out-of-the-box collaboration tools and features. |



|



|
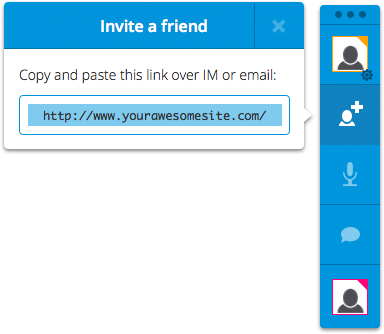
Your site is now TogetherJS enabled.If your users want to collaborate with a friend, they can click the TogetherJS button on your site. |
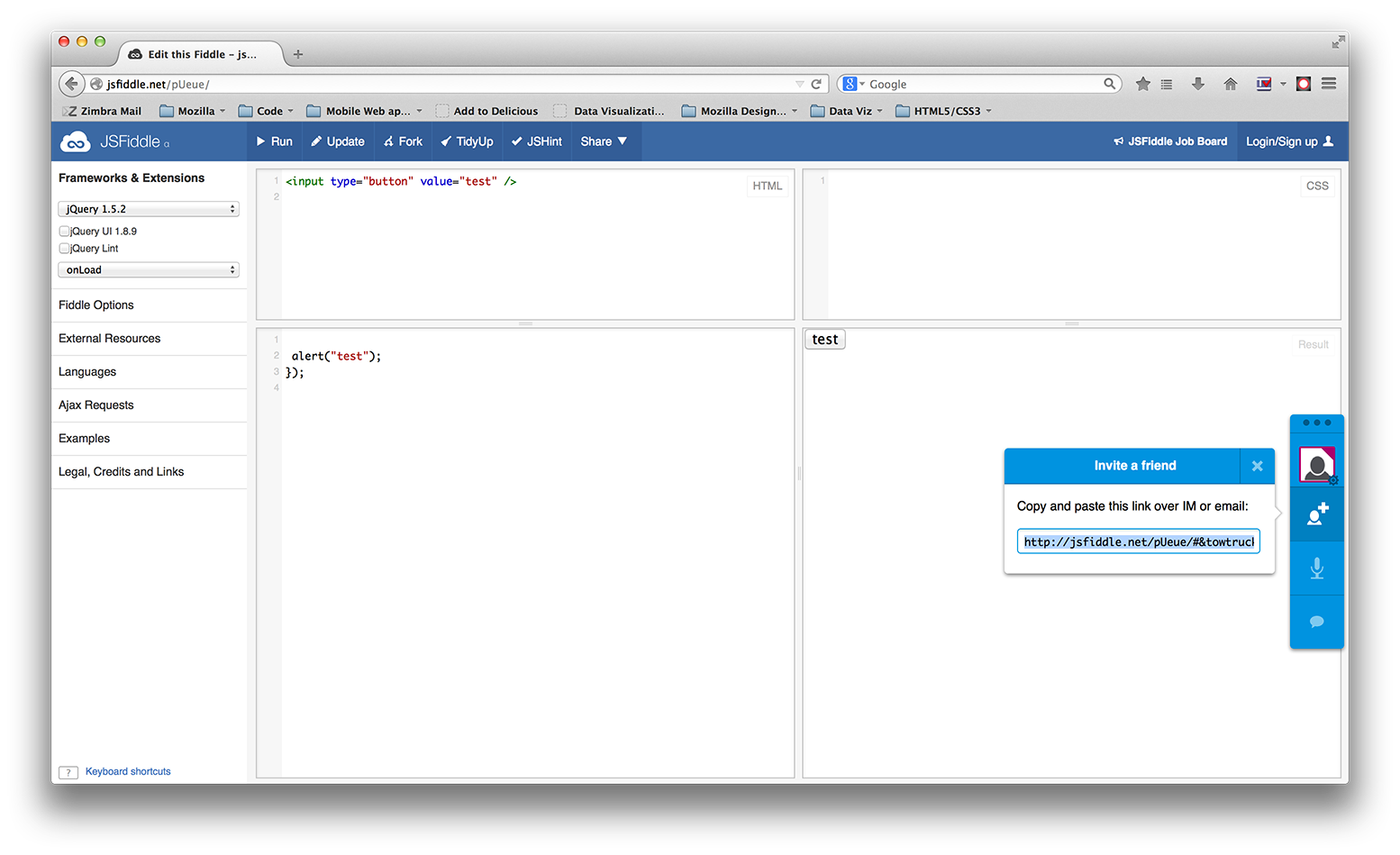
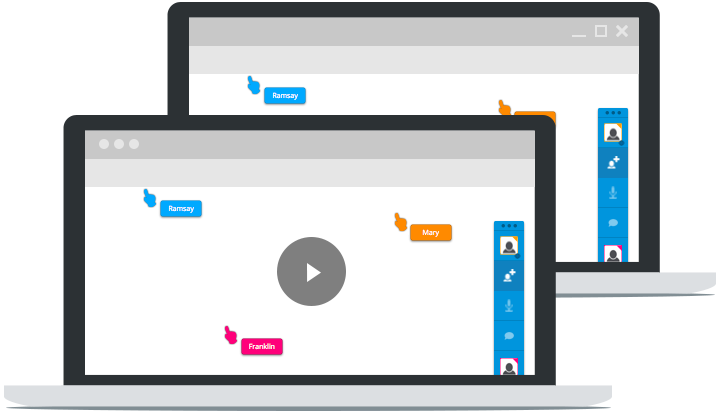
Your users can then collaborate in real time!Your users can send a unique TogetherJS url to a friend. When the friend opens the link, each user sees the same page and can interact with it together in real time. |




|
Want to learn more about how it works?
See how the technology architecture works here.
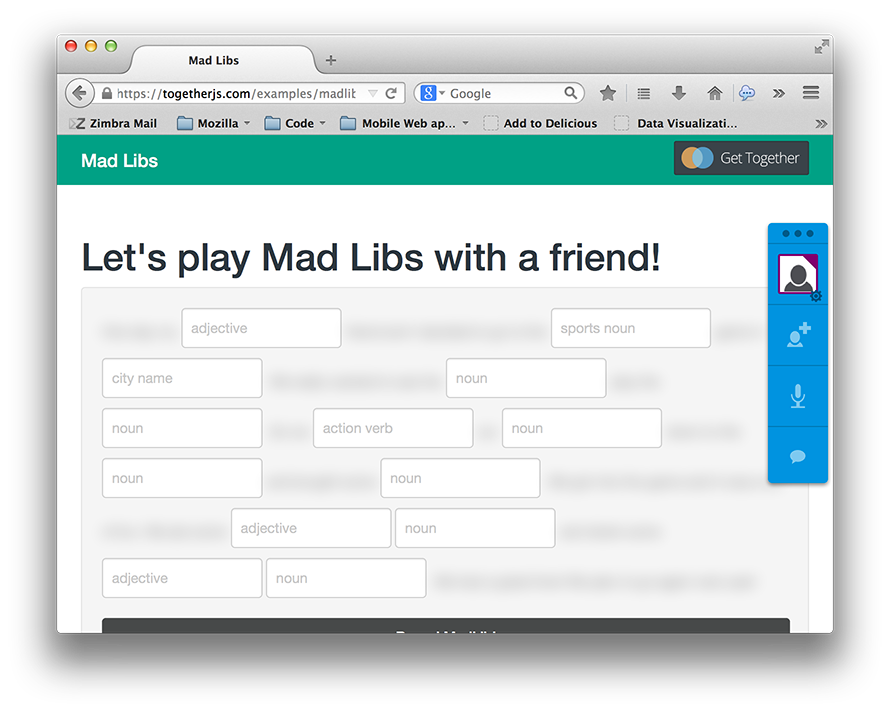
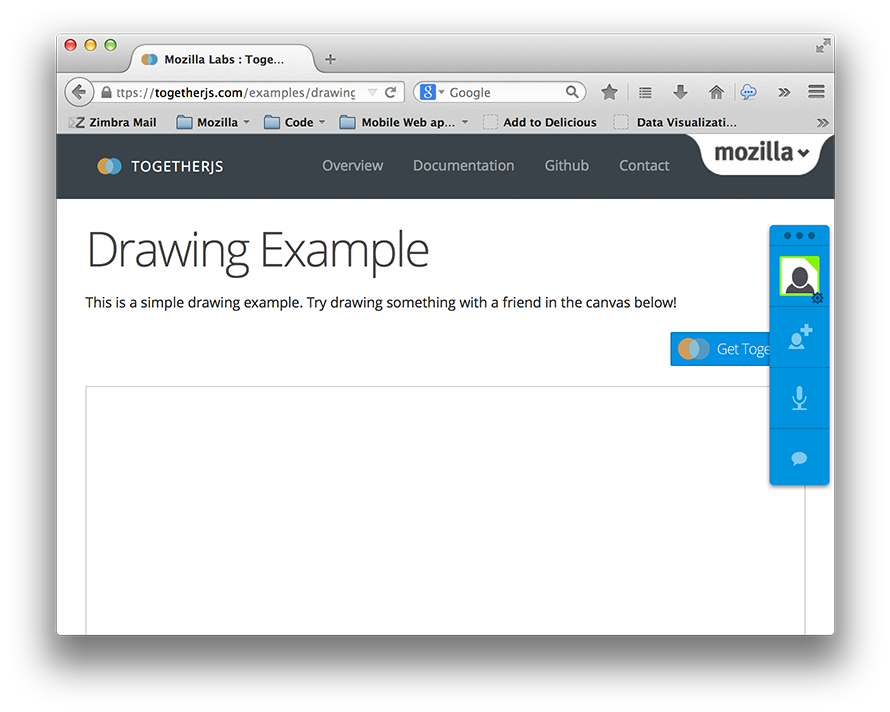
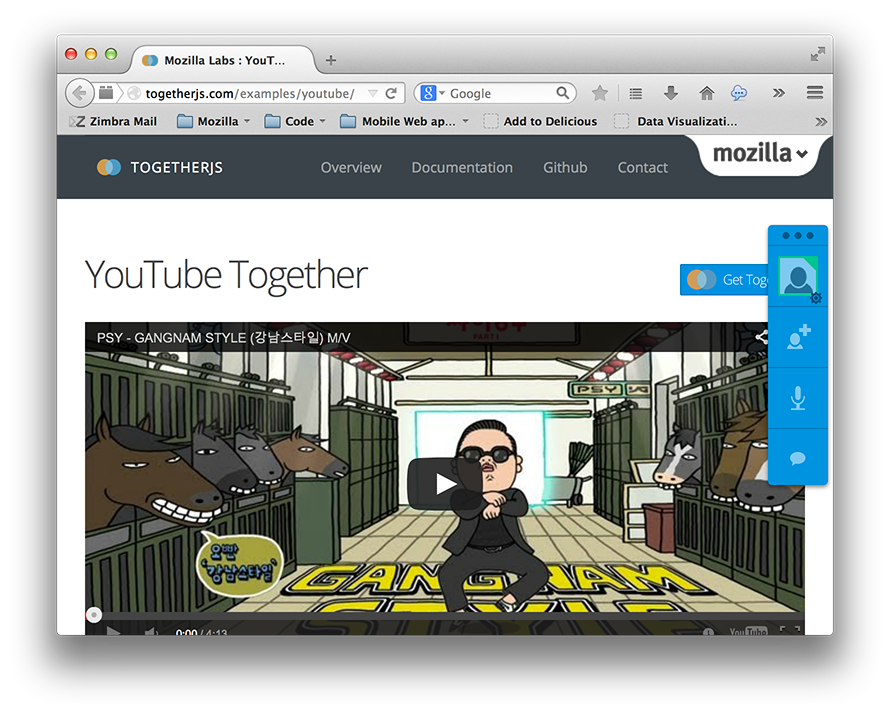
Try TogetherJS on these sample apps.
Who is using TogetherJS?
TogetherJS is for developers like you. Whether if you have an education site, coding environment or CMS, TogetherJS can help your users collaborate in real time to accomplish their tasks and work together.

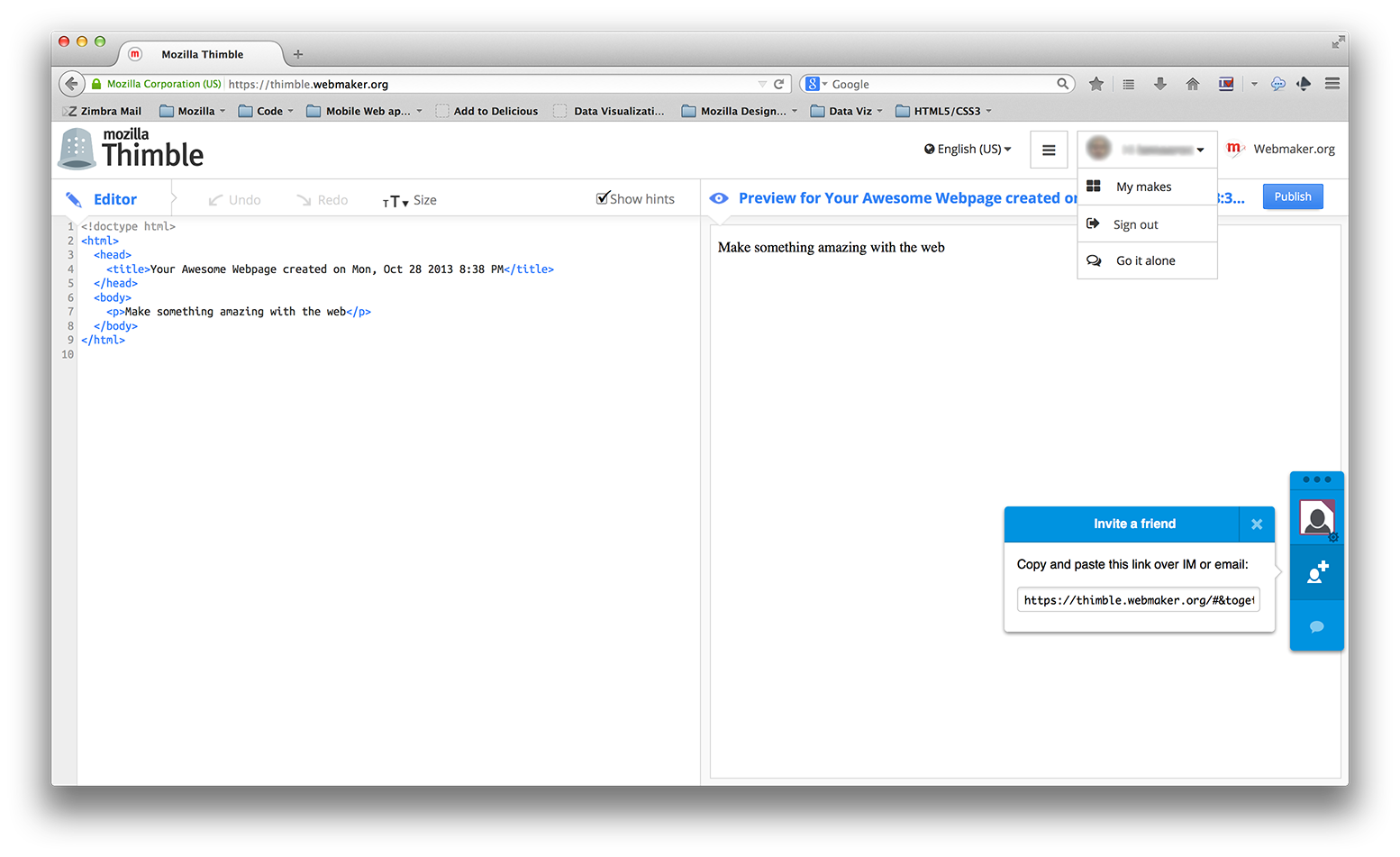
Mozilla Thimble
Log into Thimble, then click the 'Collaborate' button to start collaborating with a friend!
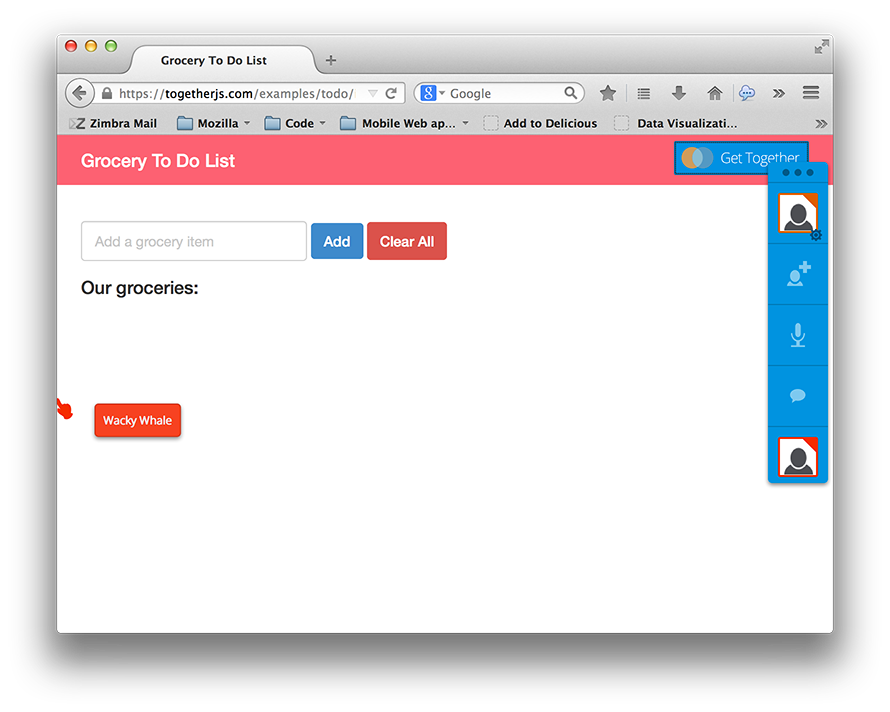
Here are some built-in features!
-

Audio chat
TogetherJS uses Web RTC technology to enhance communication for your users.
-

User focus
Your users see each other's mouse cursors and clicks.
-

User presence
TogetherJS enables your users to see each other in real time.
-

Text chat
Your users can chat with each other with familiar instant messaging.
-

Co-browsing
Your users can follow each other to different pages on the same domain.
-

Real time content sync
Your users can see content on a site or app dynamically change together.
Try out TogetherJS today!
Add the JavaScript snippet
Simply copy and paste the TogetherJS JavaScript snippet below into your site.
<script src="https://togetherjs.com/togetherjs-min.js"></script>
Add the HTML button
After you've included the TogetherJS JavaScript snippet, copy and paste this anywhere onto your site!
<button onclick="TogetherJS(this); return false;">Start TogetherJS</button>